How to Optimize Your Website Speed

In this article, you’ll find the best practices for optimizing your website speed. To this end, we’ll also show you how to run accurate and effective speed tests with some of the most powerful tools available in the market today.
Why is Website speed important?
The speed of your Website has a tremendous impact on the organic search rankings. It is not surprising considering that the loading time has a direct effect on the user experience. Even if you have a complete and well-structured website, if users need to wait to see your content, it damages their perception of your site’s performance. A slow website quickly loses its appeal, affecting the bounce rate and the number of page views per session negatively.
There are several factors beyond our control that conditions the loading speed. For example, the type of device used by the searcher and its CPU, the browser, or the Internet connection certainly affect the charging time. However, a user will perceive a better or worse experience while comparing the navigation between different Websites.
Now that you’ve seen how vital site speed is, let’s take a look at some of the top free Website speed test tools currently available.
Free Speed Test Tools
1. GTMetrix
GTMetrix provides detailed reports of your Website speed performance using Google Page Speed and YSlow. This free tool analyzes your pages, giving them a score, and offers actionable recommendations on how to improve them.
2. Pingdom
Using Pingdom, you can instantly check your site’s speed performance selecting the location from which you want to run the test. It is ideal for both experts and novices. You will get an overall rating of your web pages, as well as some suggestions for optimizing them.
3. Web.dev
Web.dev offers extensive information about your Website’s performance, accessibility, and SEO. It uses Lighthouse, an automated open-source tool to audit the quality of your sites. Each metric analyzed has a complete guide to help you improve its score.
4. Webpagetest.org
Webpagetest allows you to run a speed test from multiple locations around the globe and to select any browser. You can choose to run simple analysis or advanced testing, which provides one of the richest diagnostics among the speed test tools available in the market.
5. Pagespeed insights
Pagespeed insights (PSI) is a tool designed by Google that analyzes the content of your Website and suggests how you can improve its speed. This tool rates your pages from 0-100. It offers numerous tips to speed up your Website with complete guidelines.
6. Google Search Console (Core Web Vitals report)
You can obtain the Core Web Vitals report from Google Search Console to check how fast your pages perform. This one is located under the “Enhancements” section, and it helps you to find issues that slow down your page loading time quickly. An advantage of using this tool is that you can track your historical data on improvements.
What metrics should you track?
There are several key metrics that you should know when optimizing the speed of your Website. These are the metrics that most tools take into account to evaluate the site performance. It gives you an idea about how long visitors are waiting to receive your content.
Recently, Google has launched Web Vitals, a chrome extension to verify the proper functioning of common elements of the pages and the quality of the user experience while browsing.
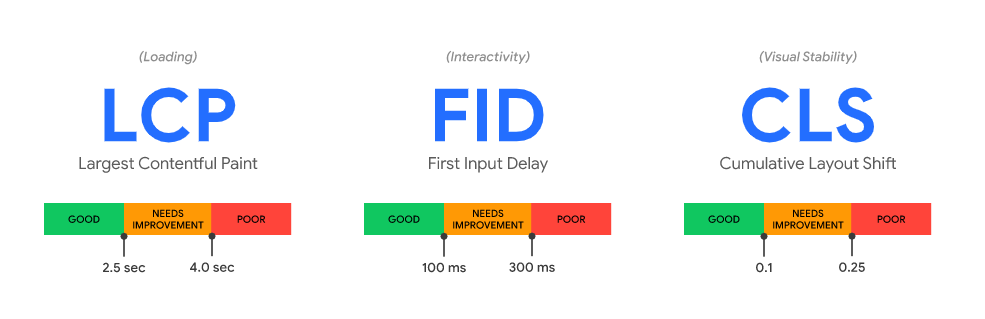
Web Vitals quantify the user experience of your site. They are used by Google as quality signals to evaluate the UX your Website offers. Google highlights the Core Web Vitals as the most significant metrics that every site must track. There are three Core Web Vitals that reflects the page loading speed, interactivity, and visual stability.

- Largest Contentful Paint (LCP): It measures the page loading performance. In order to provide a good user experience websites should display the first “frame” of the content within 2.5 seconds.
- First Input Delay (FID): It evaluates the “responsiveness” or interactivity of a web page. It measures the period of time between the moment a visitor first interacts with your page (click a button or a link) and when the browser responds to that interaction. Google suggests a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): This checks visual stability. It takes into account the frequency with which UX unexpected layout shifts. CLS of less than 0.1 is considered good user experience.
How to properly run Website’s speed tests
You now have several high-quality tools to check the speed of your Website. Let’s have a look at some points you should take into account to perform effective analysis.
Choose the right location
Select the location nearest to your target country. You want your test results to be as accurate as possible. To this end, you must select (whenever possible) the location to run the test nearest to your Website server, which should also match the area where your target is.
The server location alters the LCP mentioned above and the network latency. The network latency is the round trip time from the browser to the server. You must always test your site from the same location so that you can know the progress of your speed performance.
Run multiple tests
You want to run the test multiple times to allow the cache build up.
Also, keep in mind that test values may differ slightly depending on the tool used. Look at the average of the scores to get an estimate close to reality.
These practices ensure consistent speed test results.
Test specific pages
It is recommended that you carry out specific tests on the most relevant page types on your Website. Test the speed for your homepage, product pages, blog posts, etc. This way you’ll be able to know if you have a problem with a particular type of page. Perhaps, you may need to redesign the format in which the content is presented in a certain category.