Moving to a Headless CMS? First Change Your Mindset!

Having spent 15 years in the CMS industry, I can say headless CMS is truly revolutionary. It brings us back to the roots of content management by strictly separating content and presentation.
Such a change, quite naturally, comes with a fair amount of confusion and uncertainty.
When I talk to people doing their first implementation of a headless CMS, I often hear questions like:
“How can I empower marketers to create new pages without developers?”
“How can we manage our navigation?”
“Where are my favorite plugins?”
It’s critical that you understand the headless CMS concepts before you start your first project. If you skip this step, you will try to bend headless CMS to work like a traditional CMS.
As a result, you will end up with a poor implementation, without realizing the benefits of a headless approach.
#1: Think content first, presentation second
Many content-related projects are doomed from the very beginning as they start with a wrong goal: “We need to redesign our website!”
So you go and design your key pages and then fill them with content.
What’s wrong with that? You will waste your time by creating your content around your presentation.
Later, when you decide to redesign your website or build, for example, a mobile app or chatbot, you may need to start all over again.
To avoid such waste, you should take one step back and start with a clear content strategy:
- Who is my audience?
- What is their customer journey and what content do they need in each step?
- Which channels do we need to communicate through?
- How do I structure the content so that I can reuse it across different places and channels?
Once you have content strategy in place, you can create the content and then the presentation/interaction layer for each channel.
Headless CMS is designed as content-first. It means you need to start with “what you want to say” instead of “how to present it.”
#2: Design your content model for reuse across channels
Actually, there’s one more step: before you start writing content, you need to define your content model.
Content model is to content what database structure is to data. It describes what content you create (content types), how it’s structured (attributes), how it’s described (metadata), categorized (taxonomy), and how individual content types are related to one another (relations).
So, what’s different about content modeling with a headless CMS?
The key thing is to organize and structure the content in a way that allows for an easy reuse.
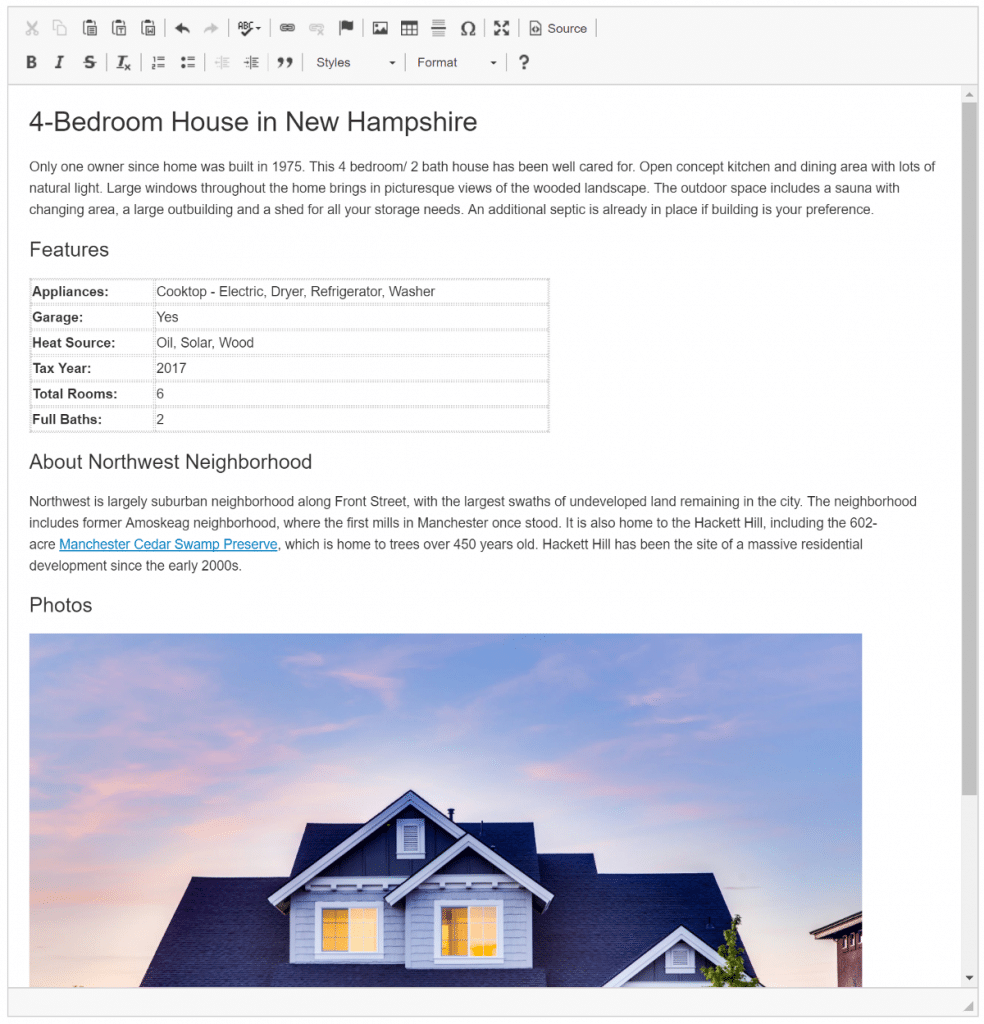
If you’re using some blogging platform, you may incline to see all content as a blog post with a “blog post headline” and a single “blog post body” field:

You could use the same approach with a headless CMS, but you will miss out on one of the big advantages of the headless concept — the ability to create content that can be used on any device and channel.
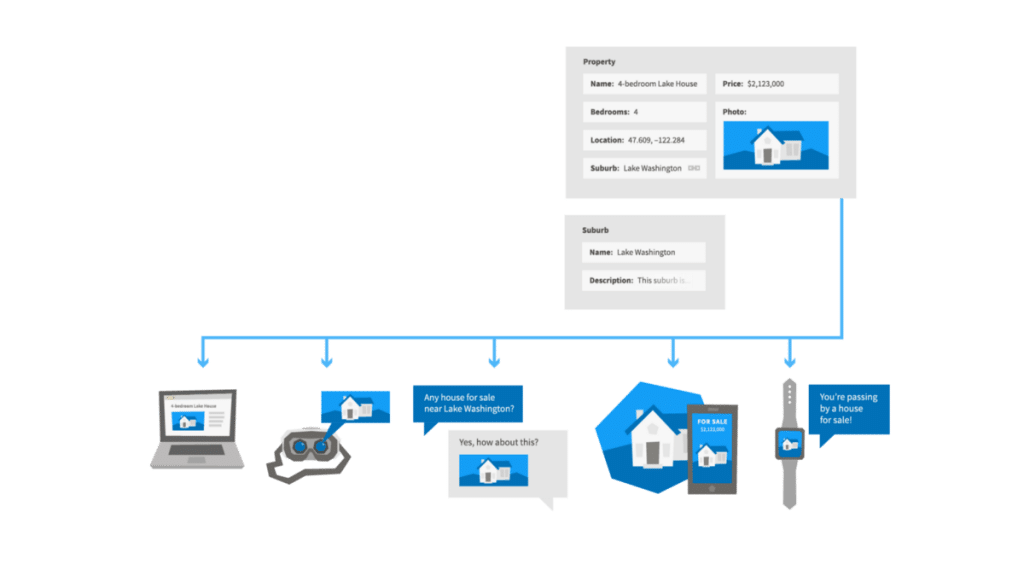
Your content should, as much as possible, be independent of its presentation, which means it should be properly structured, categorized, and enhanced with metadata:

You create it once and then you can use it across multiple websites, in your mobile app, email marketing, chatbot, digital assistant, in-store displays, AR/VR apps, etc.
As the number of channels and devices continues to grow, it’s even more important that you create your content in a way that will allow for an easy reuse in the future.
A well thought-through content model means a higher Return on Investment for your content as you can reuse the content for multiple applications and extend its lifespan across multiple redesigns.
#3: Break the WYSIWYG addiction
The biggest concern of content editors is that they cannot edit the content in the context of their website.
That’s no big surprise as WYSIWYG editing has long been a big value proposition of traditional CMSs that aimed to provide the most accurate view of the edited page.
It’s so easy to get addicted!
The problem is that this approach leads to creating content for a specific channel and design, instead of creating content that can be easily reused.
You want your content editors to stay focused on what they want to say, not how it’s displayed, because the presentation and channels will change sooner or later.
Before your content editors start using the new CMS, make sure they understand why they need to focus on the content, not on the presentation. If you don’t get their buy-in, your project is at risk.
#4: Empower your marketers — in the right way
For many years, CMS vendors have been competing on who provides the most advanced drag-and-drop page builders that would allow marketers to build landing pages without developers’ help.
As marketers find such functionality very important, their first question is: “How do I do that with a headless CMS?”
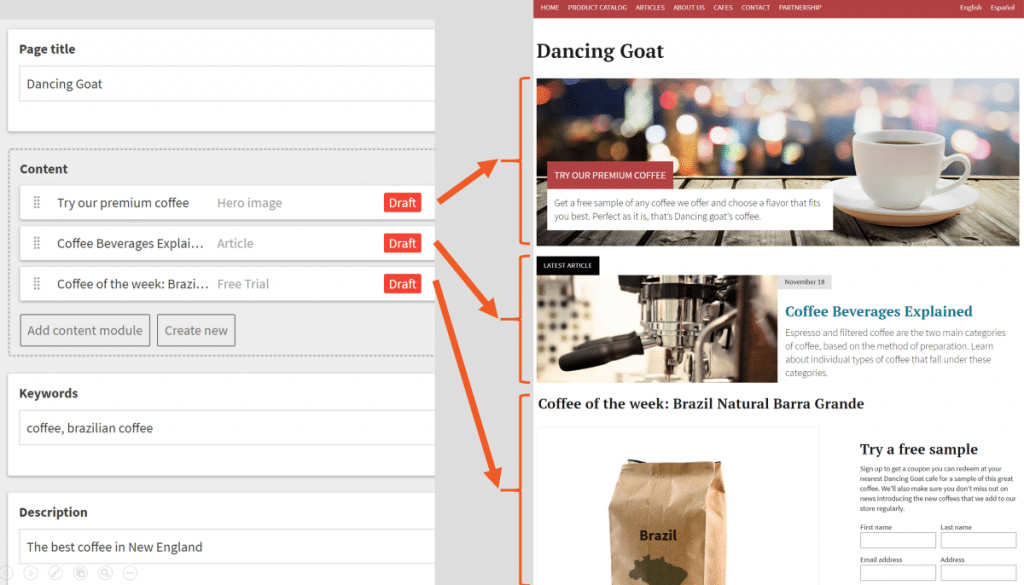
You can achieve the same results with a headless CMS by splitting the page into key elements, such as hero image, latest article, or featured product. Then, your marketers can assemble a new page by combining reusable components. Here’s an example:

While this approach doesn’t look as attractive as a visual page builder, it allows you to store your content in a structured, reusable format and empower your marketers at the same time.
Going headless may come with some short-term discomfort that is outweighed by the long-term benefits of reusable content that will survive multiple redesigns.
#5: Rethink the navigation
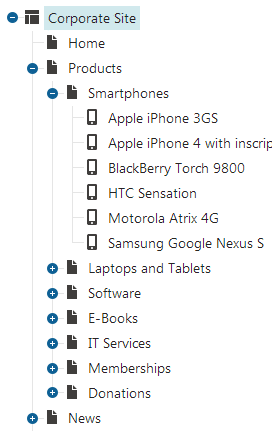
In the traditional CMS world, the content is often organized in a tree hierarchy of pages that also defines the navigation. It may look like this:

While this is very intuitive for content editors, it may not work beyond your website. Your mobile app or chatbot will often use a different way to navigate users.
That’s why most headless CMSs do not organize content in this way.
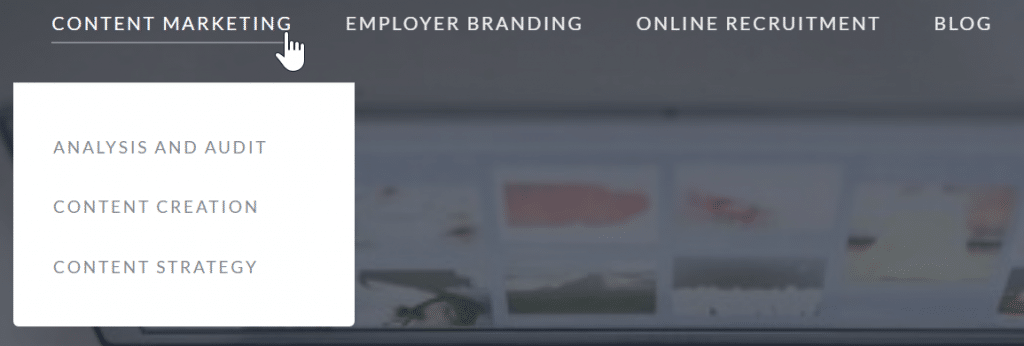
Still, there are cases when you need to empower the users to be able to manage some parts of navigation explicitly. Think of a website menu like this:

What happens when your company decides to add one more service to the main menu? Do you have to ask your developer to change the navigation in the code?
The solution is modeling your navigation as if it was content.
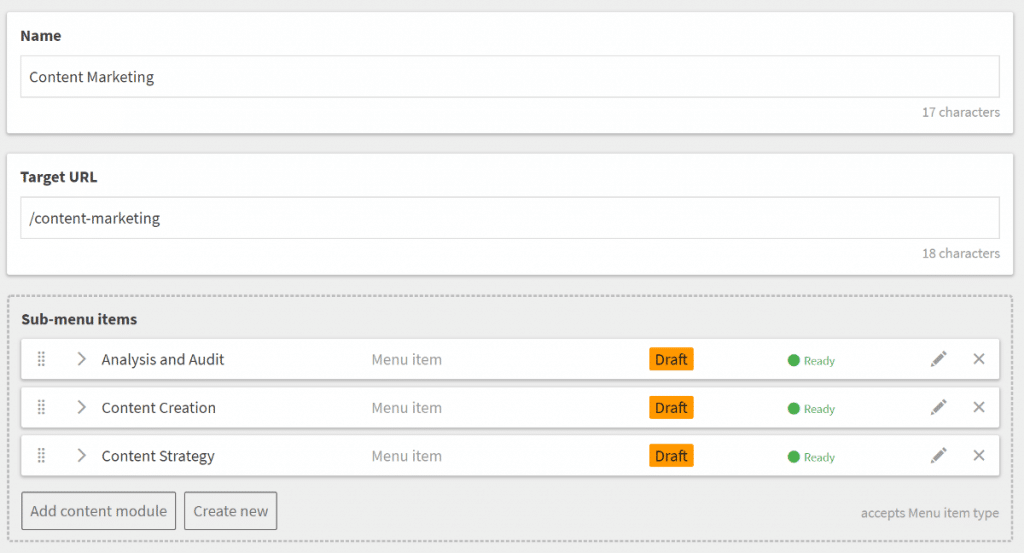
You can create a custom content type representing a menu item with attributes like Name, Target URL, etc.
So far, so good. But how do you define a sub-menu?
Fortunately, most headless CMSs today provide some way to define relationships between content items. So you can use those to define parent/child relationship between menu items.
Here’s an example of how you can define the first menu item and its sub-menu from the picture above:

This way, you can define all kinds of navigation — for your website, mobile app, or chatbot. It may be less intuitive compared to the traditional CMS approach, but it provides much more flexibility.
#6: Use APIs instead of plugins
Headless CMS uses a very different philosophy of how you build your applications.
In the traditional CMS model, you would install the CMS and then build your website on top of it and you would leverage built-in modules or third-party plugins to achieve certain functionalities in your application.
Need a password-protected section on your website? Or a simple shopping cart? Or newsletter? There’s a plugin for that!
The problem with this approach is that you get locked in your CMS and its plugin ecosystem. When you decide to move to another CMS, your only option is a complete rewrite of your application.
Headless CMS is focused on one thing and it does it well: content management and content delivery via its API. It means you build your application as a standalone project and you only use CMS as an API that provides you with content.
Need to move to another CMS? Just migrate your content and switch to another API!
Now your objection must be “but then I need to write everything by myself!”
Fortunately, there’s a growing number of services that provide a well-designed API that can be used instead of plugins. Auth0, Stripe, or SendGrid are just a few examples.
In the headless world, CMS is no longer your development platform. Instead, you build your apps using standard development frameworks and leverage various APIs, one of which is a CMS. That may require more work initially, but it reduces vendor lock-in and leads to a cleaner solution architecture.
Last advice: Start small, avoid failing big
As you can see, headless CMS isn’t just another content management system.
It requires a different approach to how you build your applications and how you think about your content.
To minimize the risks connected with such change, start with a small pilot project that will help you learn by making small mistakes, instead of risking a big failure right from the start.